Aprenda a unir neurociência, psicologia e design para fazer projetos que realmente envolvem o seu público-alvo!
No passado do design, os projetos se pautavam em passar o máximo de informação possível: não adiantava anunciar que João tinha uma padaria se você não colocasse no cartão que ele também vendia manteiga, bala, biscoito, queijo e etc… Uma miríade de informações quase sempre inúteis, que no fundo só desmotivam a leitura.
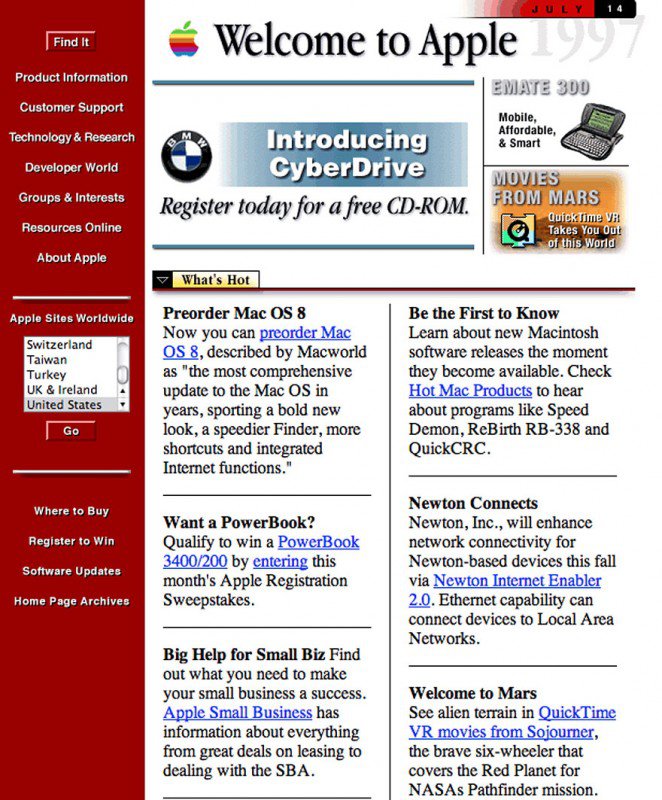
Mas psicologia e design se encontraram e hoje entendemos bem melhor como o mundo funciona, e isso fica claro quando vemos o site da Apple de 1997:

Eu não sei quanto a você, mas eu já olhei para a imagem acima umas 5 vezes enquanto preparava esse post e não li uma linha de texto sequer – e o motivo é simples: é tanta coisa na tela que seria melhor ter ido ver o filme do Pelé!
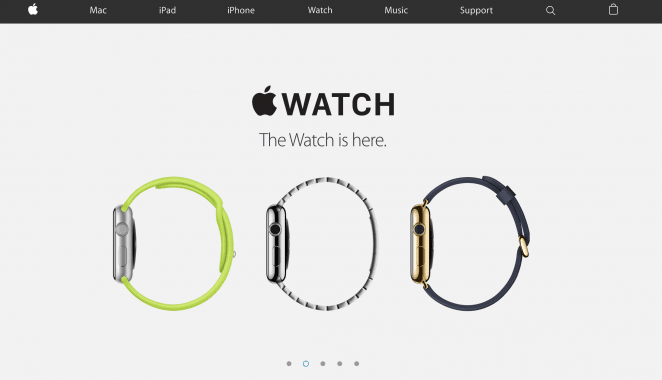
Mas a Apple é uma mestre em branding, e aprendeu muito de psicologia do design, resultando nisso:

Como já ressaltamos aqui, hierarquia no design é VITAL, e isso fica claro acima: apresenta-se o nome do produto, uma frase menor declarando que ele chegou, e fotos do produto pra você clickar e comprar o seu! Sim, a Apple vende bem mais que iWatches, mas e daí? Uma página só não poderia vender tudo!
Com esses dados em mente, te darei algumas dicas de como usar psicologia e neurociências em seus designs:
Capture a Atenção com seu Design
A atenção é uma obsessão de muitos neurocientistas: em um mundo absurdamente dinâmico e interativo, saber no que focar é essencial para não jogar tempo (e oportunidades) no lixo! Uma pesquisa recente revelou que a atenção humana se limita a menos de 5 segundos! Sabe o que isso significa? Um peixinho de aquário têm mais foco do que você!
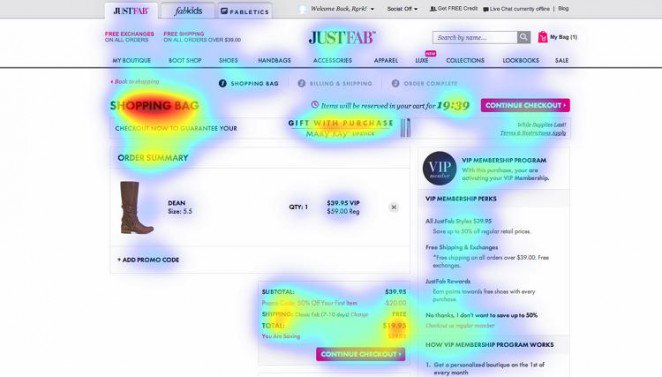
É por isso que empresas como a EyeQuant desenvolveram algorítimos que analisam imagens e predizem o que se destacará nelas: é só fazer um upload que o site fará um heatmap da relevância do teu projeto!

Esse webapp vai analisar dados como contrastes, gráficos e hierarquia para quantificar que parte de um design chama mais atenção. No site acima, “SHOPPING BAG” tem uma tipografia enorme, e posição privilegiada, o que faz do texto a parte mais “quente” da página!
E isso não me parece muito bom: a frase mais inútil da página tem bem mis destaque que a mais relevante (os dois “continue checkout”) – botões estes que inclusive têm menos heat (ou atenção) do que tudo ao seu redor!
Como pode um botão com tanto contraste se sair tão mal? Bom, talvez o segredo da psicologia do design esteja abaixo:
Considere a Fitts’ Law

Em sua equação, Fitts estabelece que nosso tempo de movimento é proporcional a distância do nosso alvo dividido pelo tamanho do mesmo: ou seja, o quão mais perto (e/ou maior) o botão, mais rápido você irá clickar nele – e isso é extremamente importante ao criar calls to action como o “continue checkout”!
Mas calma, não é para você sair fazendo botões gigantes por aí: após um certo tamanho, o botão começa a perder performance! Isso levou o MIT a um estudo que concluiu que o tamanho ideal para um botão é de 48px (mais ou menos o tamanho da sua digital), o que obviamente é muito importante ao criar apps, por exemplo.
Além do tamanho, a distância também importa muito: provavelmente este é o motivo que o heatmap do site acima tenha tão pouco destaque para os botões de compra – mesmo sendo vermelho, você precisa arrastar muito o seu mouse para chegar neles. É mais que óbvio que não dará certo!
É como fazer um enorme cartaz e colocar o “ligue agora para xxx” em 12pt no canto inferior direito da arte!
Ah, para aplicar Fitts’ Law em seus designs, use este site e também este aqui : )
Simplicidade e familiaridade
Infelizmente, as primeiras impressões contam e muito: em um estudo de psicologia da University of Basel com o Google, descobriu-se que um design é julgado em apenas 17ms (um piscar de olhos te custa quase 10 vezes mais [150ms]).
Os participantes da pesquisa analisaram diversos designs levando em conta “complexidade visual” e “prototipicalidade”, e são justamentes os de menor complexidade e maior proto que são vistos como os melhores projetos!

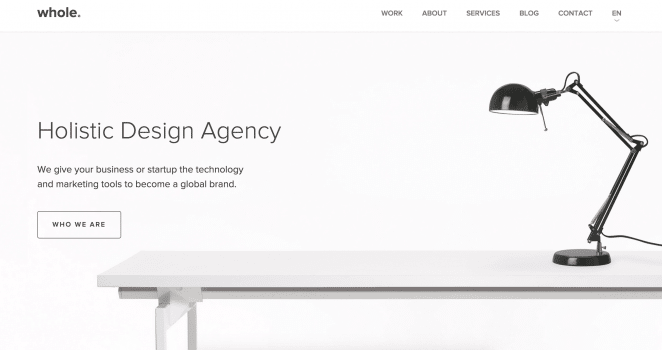
Acima, temos um projeto super simples e familiar: uma mesa, um objeto, e um texto. Você pode não achar o melhor design do mundo, mas ruim você sabe que não é – e isso porque nos tais 17ms você já entende a imagem claramente.
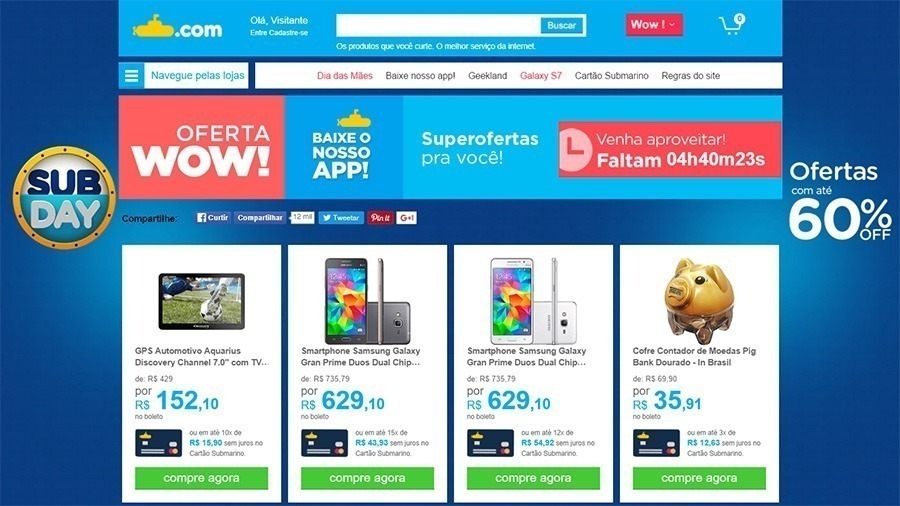
Mas o mesmo não ocorre no seguinte site:

Se não bastasse o monte de coisa no meio do layout, ainda jogam um SUBDAY na esquerda e um 60% na direita! Novamente, não é um site ruim, mas é muita coisa numa tela só (e até saindo dela), o que é um abominável na psicologia do design!
Em suma, o site quer vender tudo, mas não tenta vender nada: só joga uma infinidade de coisas na tua cara e te deixa solto para fazer o que quiser (no meu caso, fechá-lo), o que tá longe de ser o mais eficiente nessa era de calls to action!
Ah, e antes de continuarmos, uma pergunta pra você:
Fazer designs sociáveis e emotivos
Você já ouviu falar em Desejo Mimético? Nessa filosofia do francês René Girard, o pensador afirma que as pessoas querem muito fazer alguma coisa somente após verem outra pessoa fazendo, e isso é facilmente comprovado cientificamente!
É por este motivo que hoje em dia os websites contam com vídeos e fotos que aparecem durante todo o rolar da página: para te fazer ter a vontade de viver aquela emoção que outras pessoas estão vivendo nas imagens – uma forma de social proof visual!
É por esse motivo que marcas gastam MILHÕES para colocar aquele desgraçado e maldito cartaz do Neymar de cueca no shopping, em vez de apenas colocar fotos das cuecas (o que seria um enorme fracasso).
E isso fica claro na simplicidade deste design do Uber:

Uma imagem simples, com um belo carro, e uma bela mulher sorrindo após a viagem: o Uber não precisou usar relatos textuais como social proof (o que também seria bom) dizendo o quanto são melhores que táxis; simplesmente demonstraram essa satisfação que dificilmente temos nos amarelinhos brasileiros.

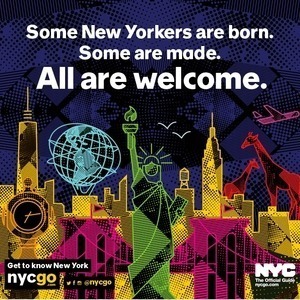
Alguns de vocês sabem que eu estudei design nos Estados Unidos, e um detalhe é que sou apaixonado por New York! O cartaz acima é de uma organização focada em turismo em NY, e ganhou uma versão em português (e é muito mais bonito do que parece acima)… o curioso é que, mesmo eu querendo tanto retornar a NY, nunca consegui sentir qualquer emoção ao ver este cartaz.
O que para mim demonstra uma falha básica em psicologia em design: o cartaz simplesmente não me transmite qualquer emoção! O máximo que alguém, apaixonado e com saudades como eu, conseguiu sentir ao ver este projeto foi: “que estilo artístico bacana”! E você, teve vontade de viajar?
É importante lembrar que o cliente é tudo em um projeto de design; não adianta o trabalho ser bonito se não empatizar, impactar e emocionar. 😉
Siga a maré
Foque no que está em foco! Ao comprar um jornal ou revista, você está disposto a ler páginas de cima a baixo, dobrar e desdobrar papel, mas na internet não: o que importa tem que estar bem evidente assim que você abre página!
O conceito também se aplica a revistas: sabemos há muito tempo que as páginas à esquerda (e o topo delas) são as partes de maior foco visual (e valor $)! E isso é bem óbvio hierarquicamente: a página da esquerda é o lugar onde você olhará automaticamente ao passar as folhas na revista, e a parte de cima é onde você começará a leitura – um tipo de “leitura em F”!
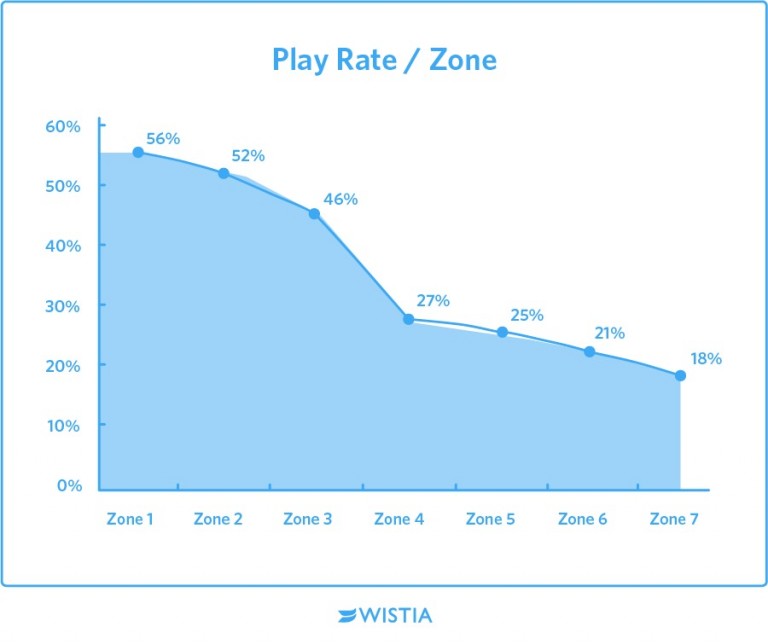
Veja este gráfico que demonstra a taxa de visualização de vídeos em uma página de acordo com a altura de sua localização:


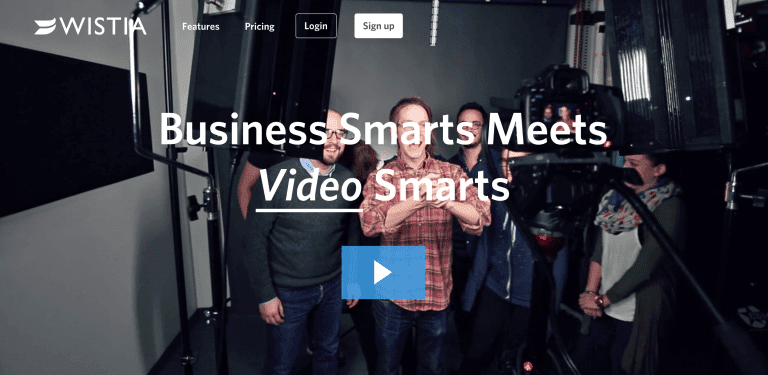
Em estudos psicológicos de webdesign, descobrimos que os “internautas” lêem em F (que como dito, também vale para editorial). Isso significa que, no design acima, você passa o olho pelo logotipo e menu, parte para o “Business” e logo está no play – tudo bem claro na parte de cima do site, onde há 60% de chance de visualização!
Segundo o psicólogo Aric Sigman, existe um motivo para você fazer isso: você está buscando dopamina!
A dopamina é conhecido como um hormônio da felicidade, mas na verdade é um hormônio de recompensas: a sua leitura em F reflete a sua necessidade de ganhar alguma recompensa rápida na sua busca – e quando você encontra essa recompensa, a dopamina entra em ação! Conclusão: dê logo ao seu público o que querem e cause overdoses de dopamina!
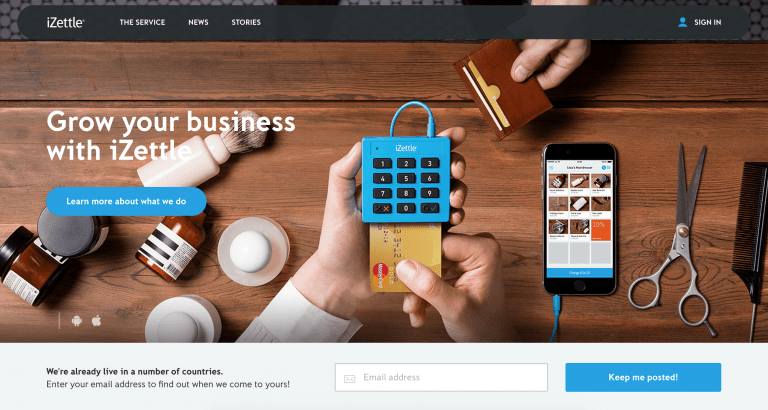
Abaixo, o site da iZettle te dá um exemplo perfeito do que é ser projetado para uma leitura em F:

Como visto, este é um site wide screen exatamente como qualquer outro, contando com uma enorme imagem para chamar a sua atenção, mas o que realmente importa está a esquerda: alí você já descobre que seus negócios irão crescer com o serviço, e logo vê um botão para clickar e partir rumo a compra!
A Psicologia do design nada mais é que fazer artes que o cérebro humano foram 100% preparadas para processar! Não é fascinante?
Base: DesignSchool